“Based on learning activity 2.1 Research, please present different types of navigation.
* Which method is used for the user to navigate around the website?
- Test the websites throughly.
- Make a list of the result from the research, concerning the different types of navigation.
* Look at which subpages the website has put in their menu structure on the main page.
- Does any of the subpages “repeat” themselves?
- In which way does the subpages enhance the main purpose of the webpage? “
There are different types of navigation on a website, and we are focusing on four of them:
Direct navigation – when typing in related word in the address bar of a browser, adding .com, .no, .net etc. You’ll be directly navigated to the website related to the word you typed in.
Searchable navigation – many websites includes an internal search engine on their website. When using a search engine of such kind, you will only get a hit on a search related to the website you’re on.
Linear navigation – a method where the user navigates around the website in an order determined by the web developer.
Tab navigation – a hyperlinked navigation. This means that an image, text or an icon etc. that is linked to another page on the website or a different website on the internet.
Here’s my research of some of the websites from learning activity 2.1:
http://www.youtube.com – searchable navigation, direct navigation, tab navigation. Webpage seems to be built on a tab navigation, as all video clips are hyperlinked. By opening one subpage, you are well able to “hyperlink” your way to the next video clip.
The sidebar menu on the left is aimed directly at the user, so you basically navigate through your members area by clicking any of the choices in the menu.
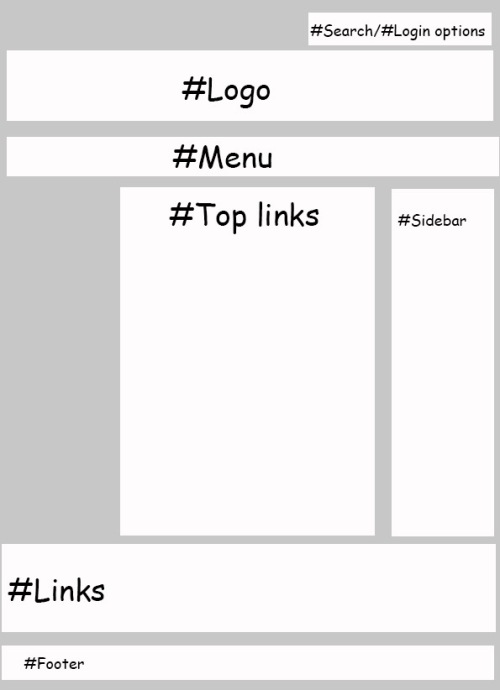
http://www.foto.no – direct navigation, searchable navigation and tab navigation.
Logo is always placed on the same spot, no matter which subpage you are on.
Main menu is also highlighted when clicking on one of the option, but the website does not have any “bread-crumb” path.
http://www.listeverse.com – direct navigation, searchable navigation and tab navigation.
Logo is always placed in the same spot. No “bread-crumb” path.
Menu choice is always highlighted when clicked on.
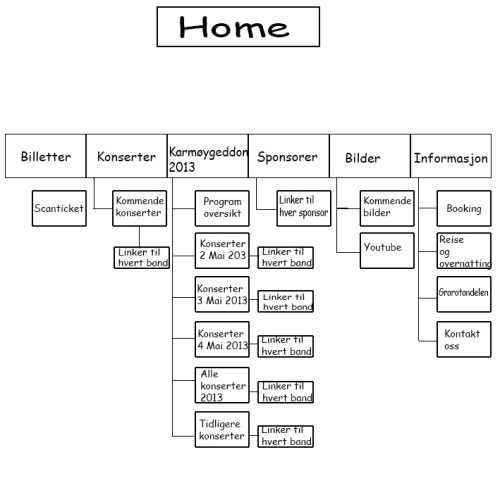
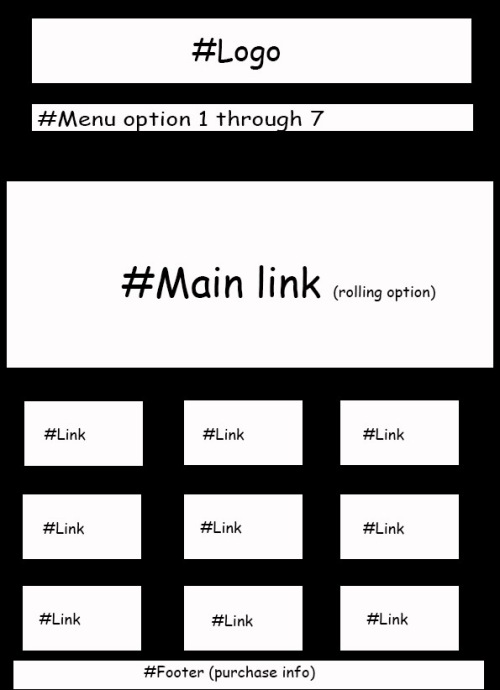
http://www.karmoygeddon.no – contains direct navigation and tab navigation.
A couple of subpages are quite repeating, as some menu choices clicked on leads to hyperlinks for different bands that has or is going to play on a Karmøygeddon event.
Logo is always placed in the same spot.
Some hyperlinks linked to other websites.
Menu choice is also highlighted.
Subpages is definitely enhancing the “message” of the website, which tells you to buy tickets to the next show.
I haven’t gotten in to doing all the ten websites from the previous learning activity 2.1, as I’ve already written quite a lot about the navigation in that task already.
So that was my navigation research. Have a nice one!
Rock’n’Roll
-Marit